Divi Toolbox:
Powerful Features
Customize Everything
The New Divi Experience!
The Divi Toolbox is so powerful that the feature list has come out quite long! But here it is. Check out what the Toolbox can do for your website and know, that even more new features are coming soon!

Admin Settings
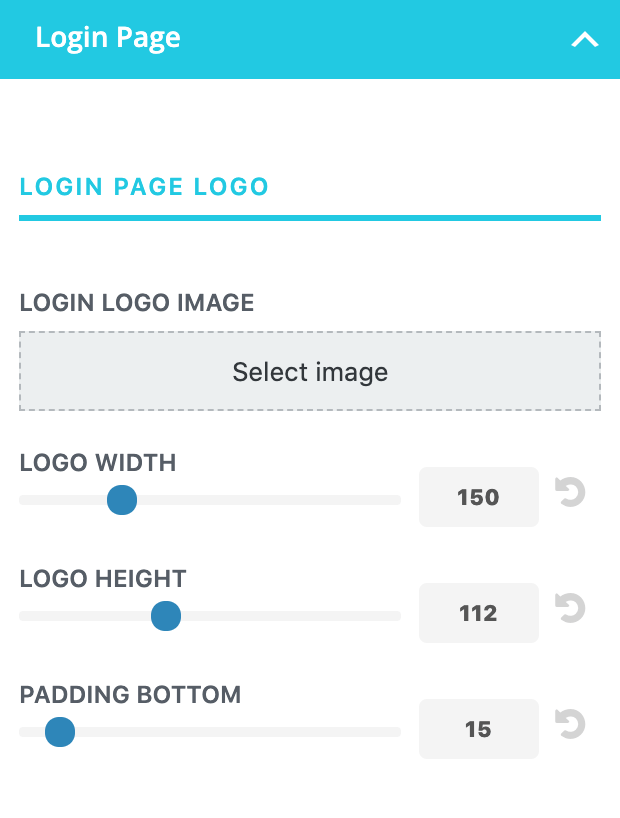
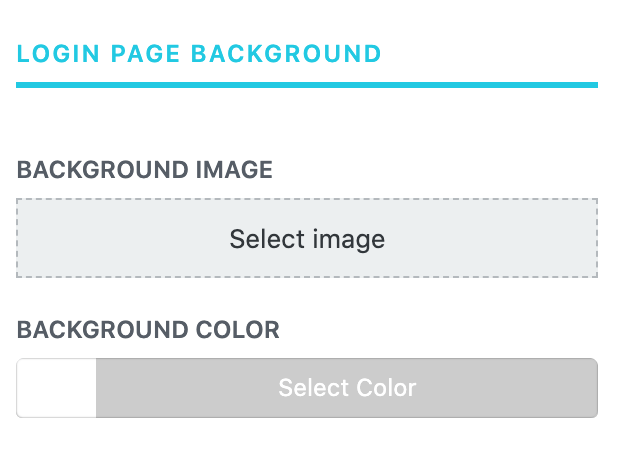
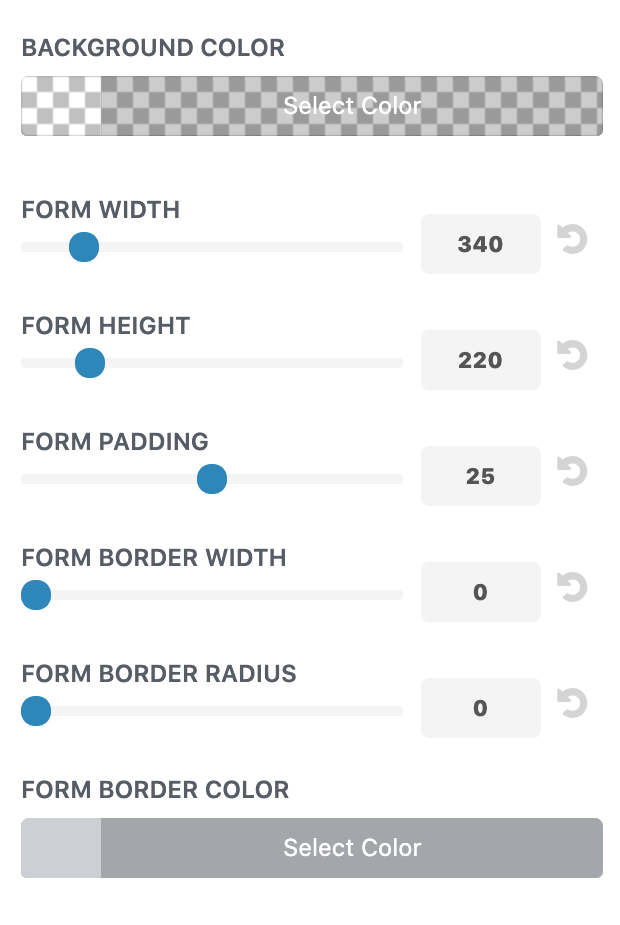
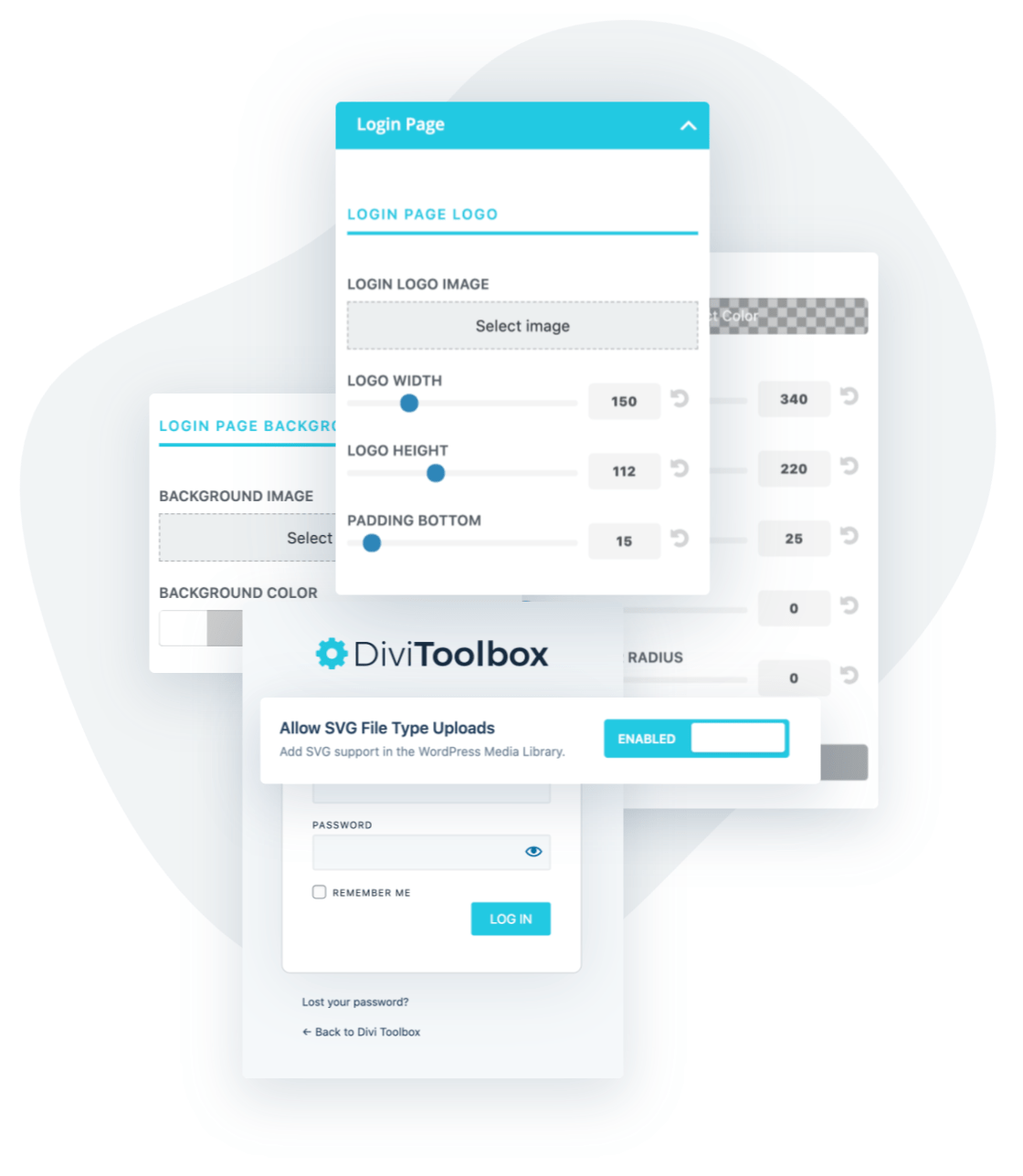
Customize Login Page
Display Divi Layouts as Shortcodes
Use any layout from the Divi Library as a shortcode. You can display modules inside other modules, widgets, etc.
Hide Projects
Rename Projects Post Type
Rename the Project post type in the Dashboard view, change the default Icon and also change the projects slug in the URL.
Allow SVG File Type Uploads
Upload your SVG vector graphics and see their preview in the WordPress Media Library.
Allow TTF and OTF File Type Uploads
Upload your custom fonts using the Divi Builder with ease.

Global Options
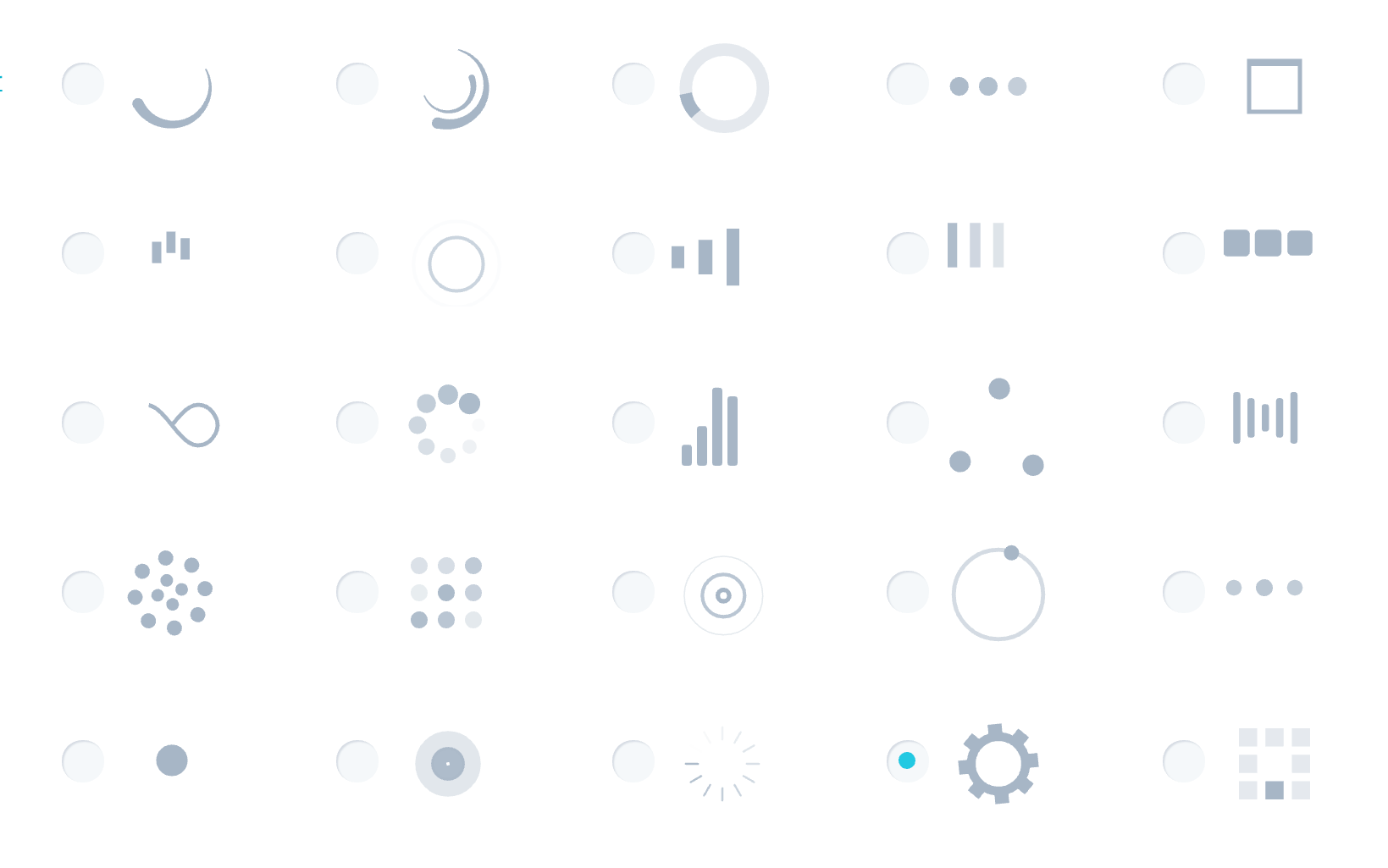
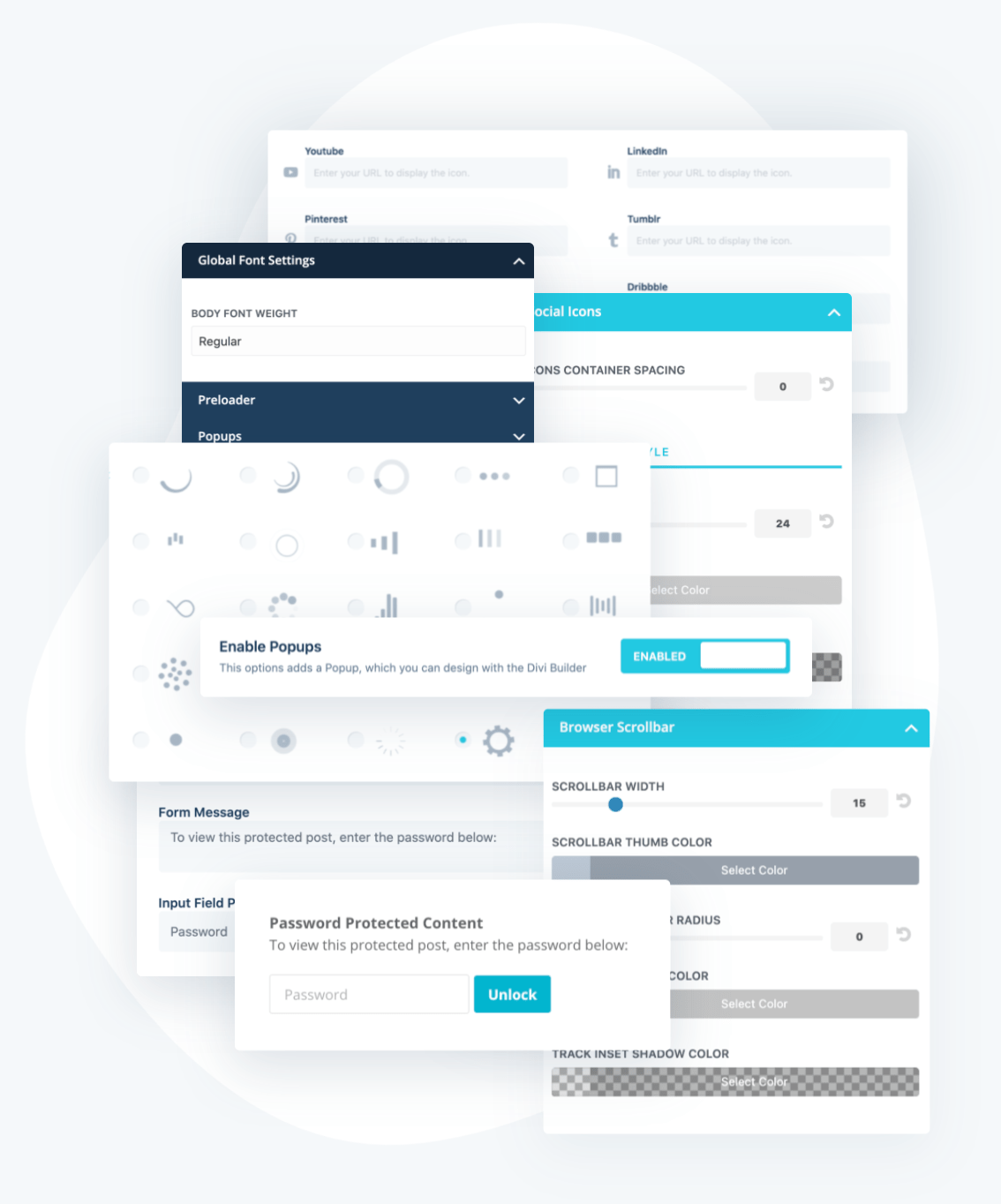
Use an Animated Preloader
Show loading animation during the page load, choose the loader image and change the colors and effect to match your website!
Add Popups
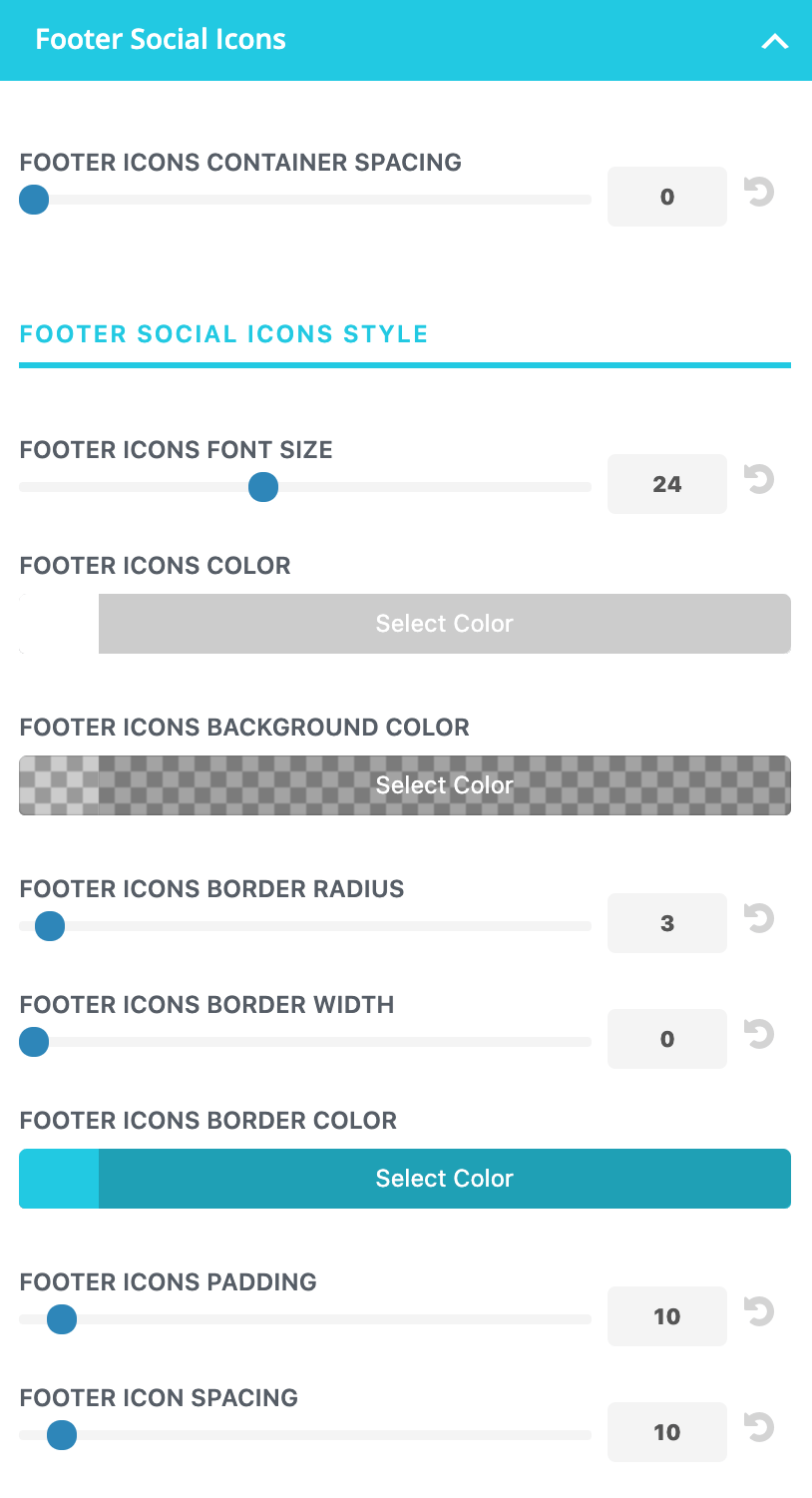
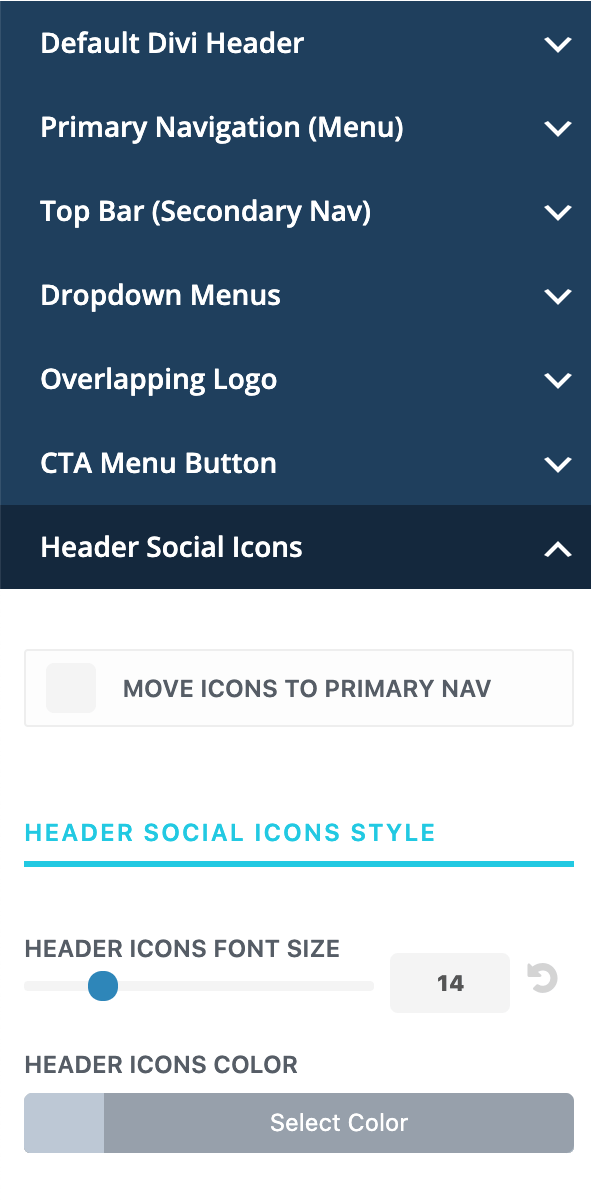
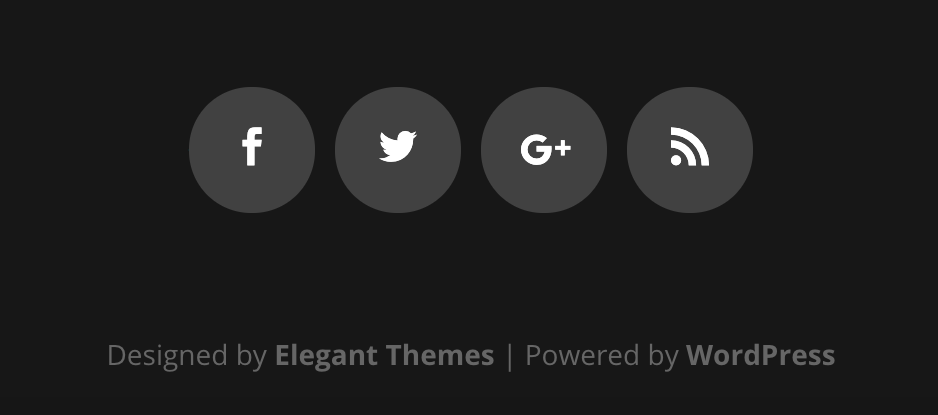
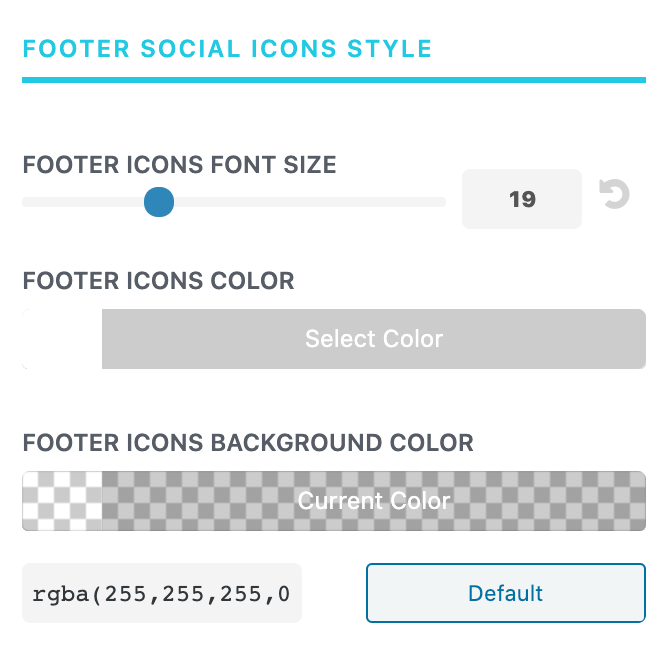
Customize Social Icons
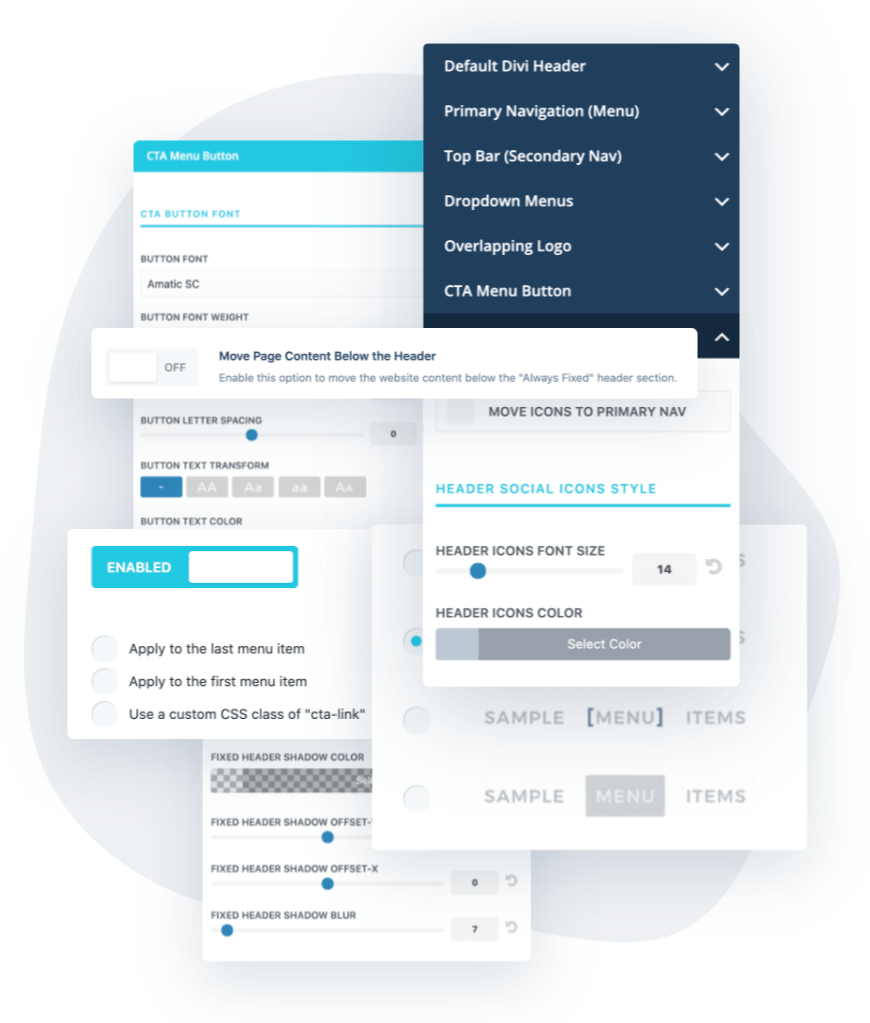
Edit default social icons appearance in header and footer, add social isons to mobile menu – change colors, padding, borders, add animations, and more!
Add More Social Icons
Add links to your social profiles on Youtube, LinkedIn, Pinterest, Tumblr, Flickr, Dribbble, Vimeo, or Skype.
Enable Sticky Elements
Easily stick any element to the top of the page upon scroll. Define the top offset and mobile breakpoint.
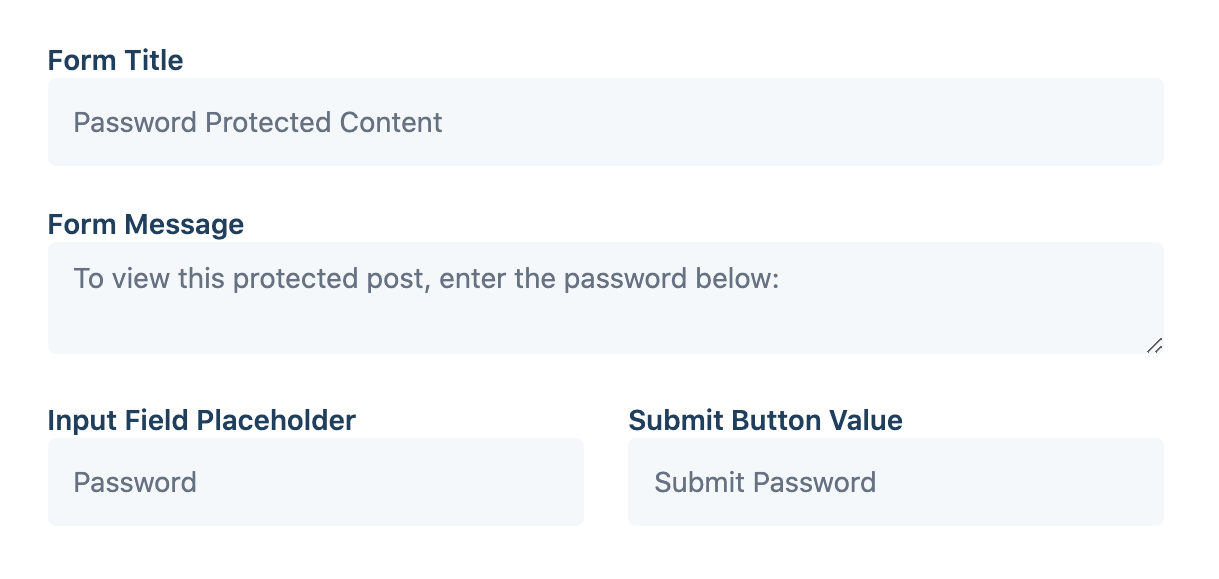
Customize Password Protected Form
Edit the content and appearance of the form displayed for password protected website elements.
Add Moving Particles Background Effect
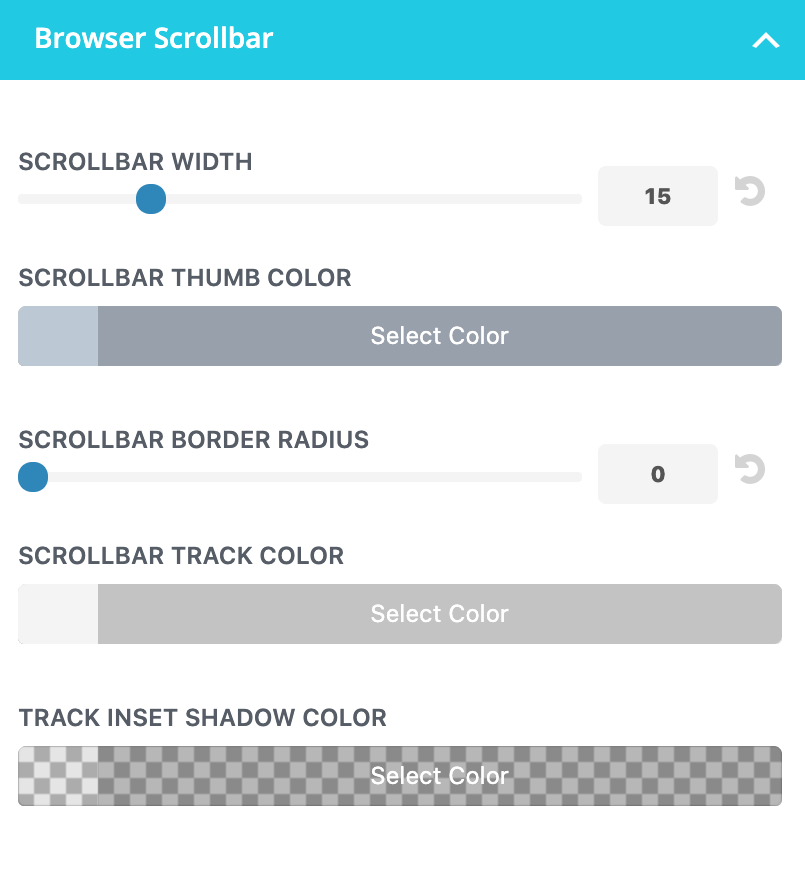
Customize Browser Scrollbar

Header & Navigation
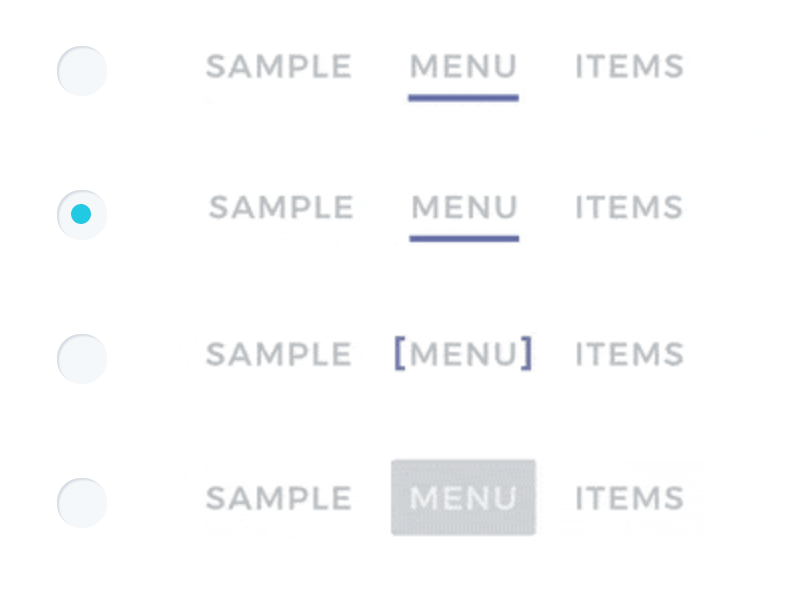
Add Fancy Hover Effects to your Menus
Choose the hover effect for the Primary Navigation and Menu modules and easily customize it using Toolbox Customizer.
Customize the Dropdown Menu
Change the appearance of dropdown menu: customize colors and animations.
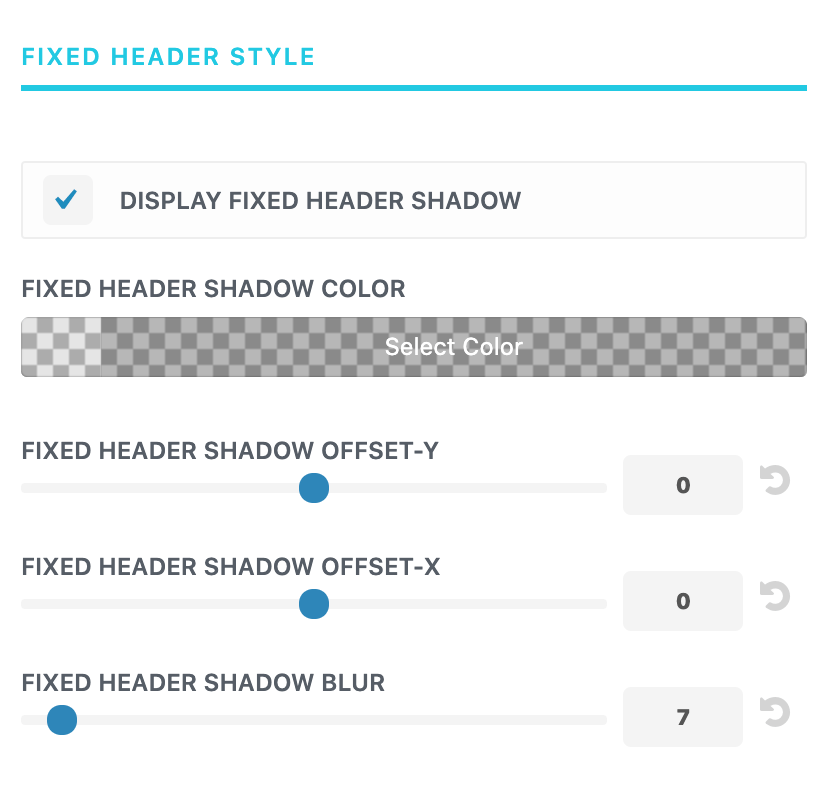
Change the Header Shadow
Change Logo on Fixed Menu
Enable Custom Fixed Header
Display any section as a fixed header, which slides down as you scroll the page. Add an “always fixed” section and dynamically move the page content below it.
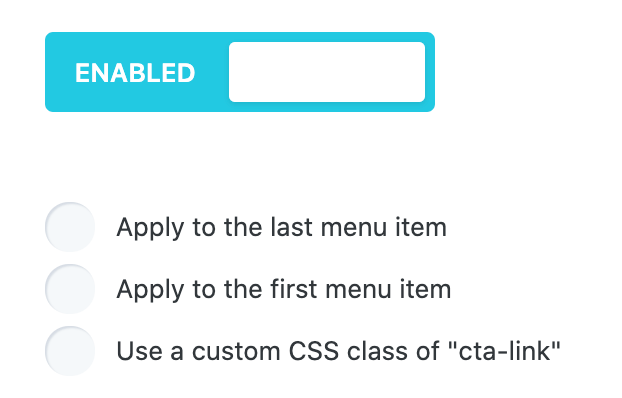
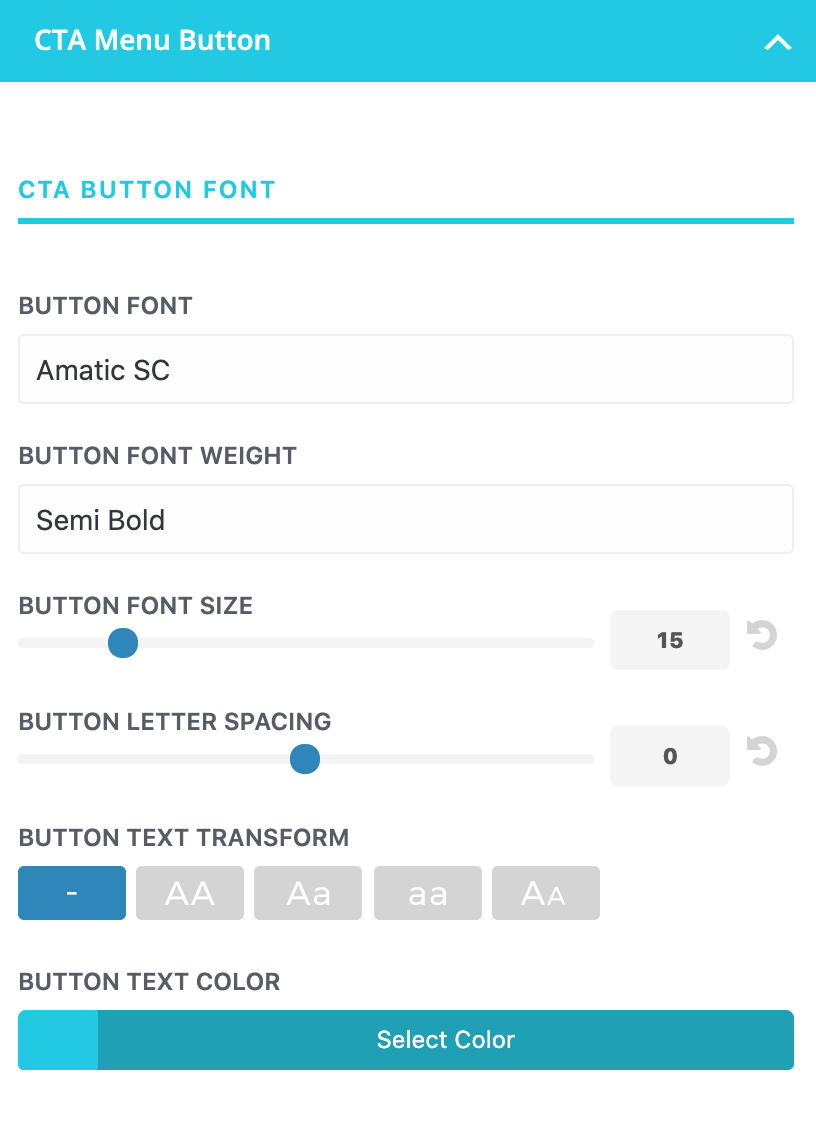
Add CTA Menu Button
Use the Overlapping Logo Effect
Add Before & After Navigation Layouts
Select any layouts from Divi Library to be displayed globally before and/or after the main header and navigation.

Footer and Widgets
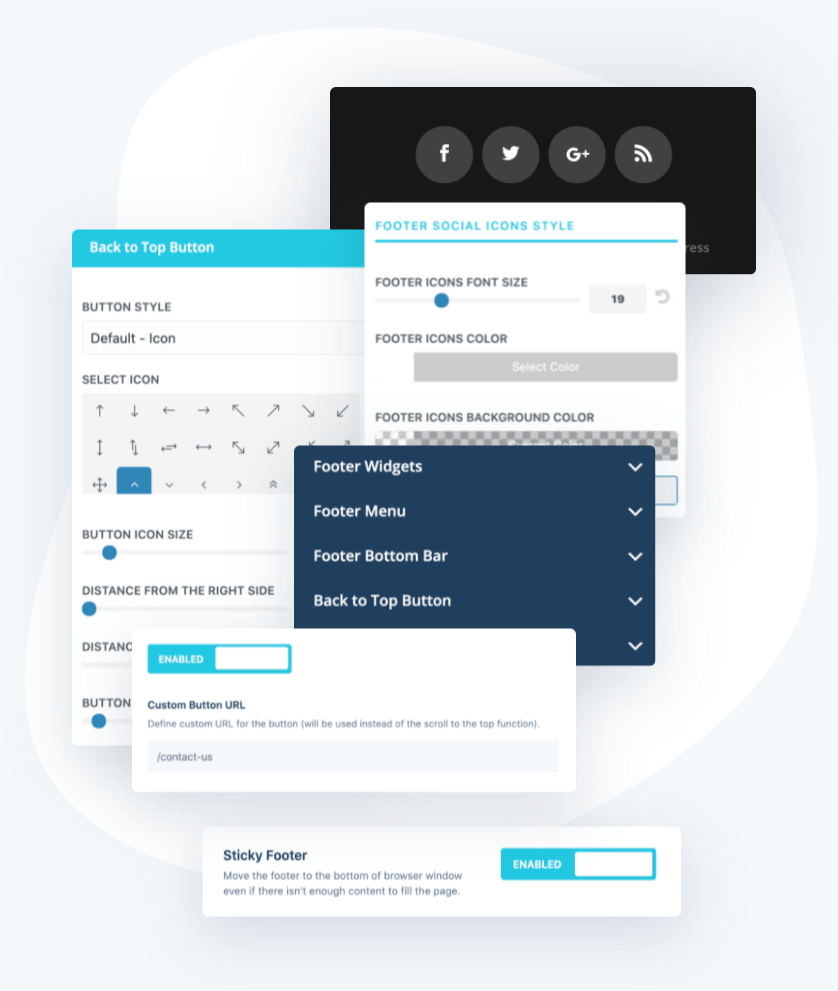
Make Footer Sticky
Add Footer Reveal Effect
Customize Footer Menu
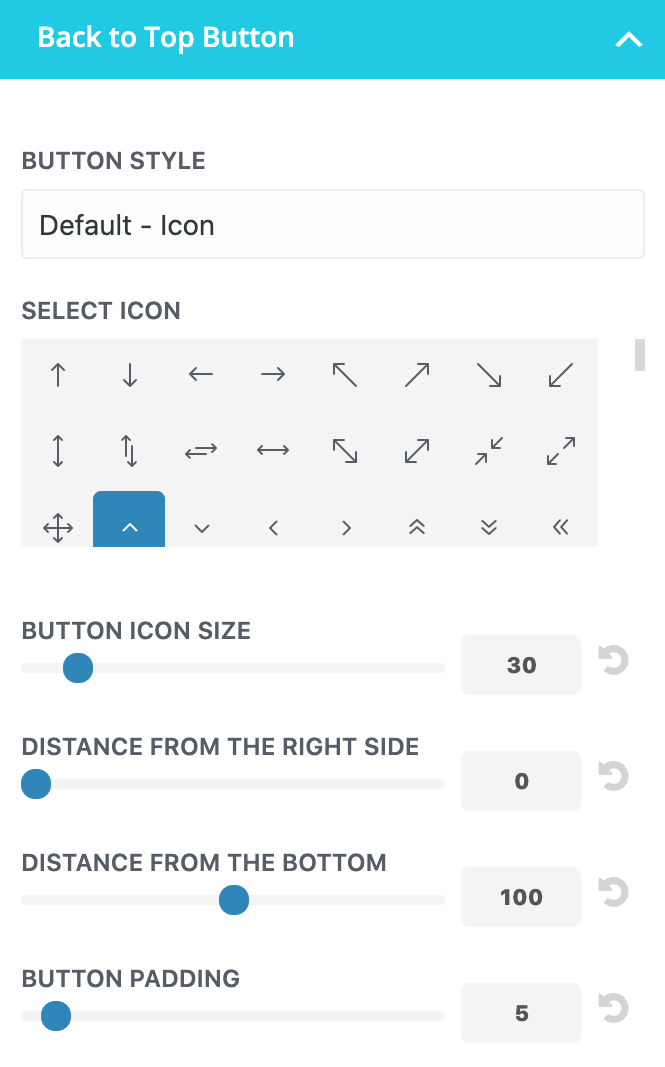
Customize the Back to Top Button
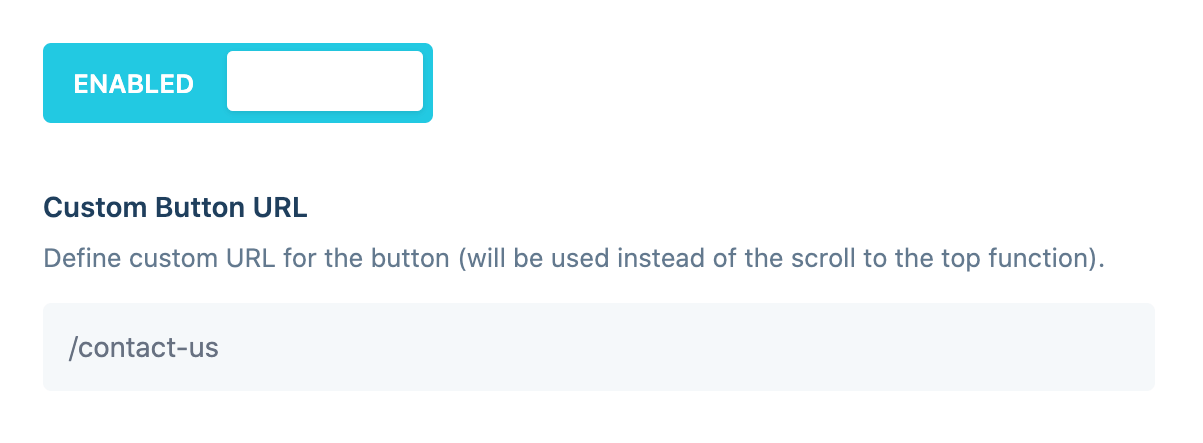
Change Back to Top Button Link
Customize Footer Widgets
Edit Footer widgets, add hover effects to navigation, customize headers easily.
Add Before & After Footer Layouts
Select any layout from Divi Library to be displayed globally before and/or after the standard Divi Footer.

Mobile Enhancements
Define Mobile Browser Theme Color
Choose a theme color for Android mobile browsers.
Change Mobile Menu Breakpoint
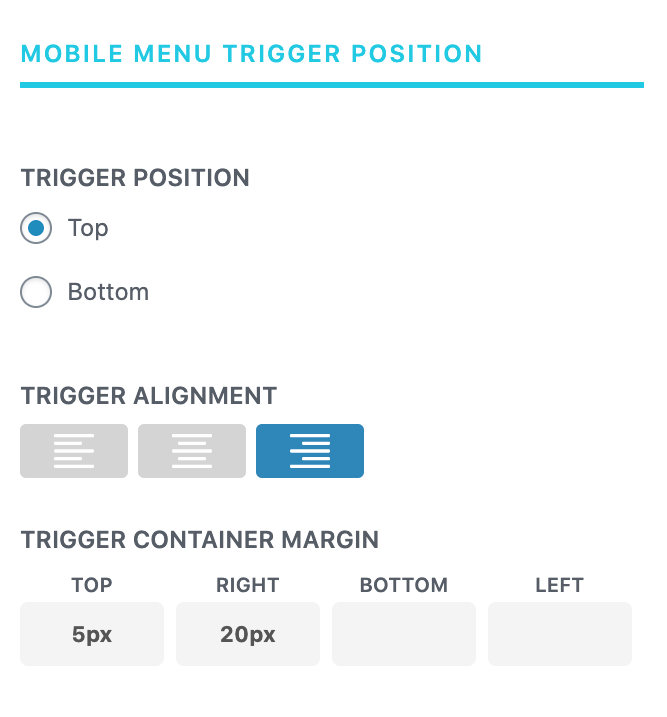
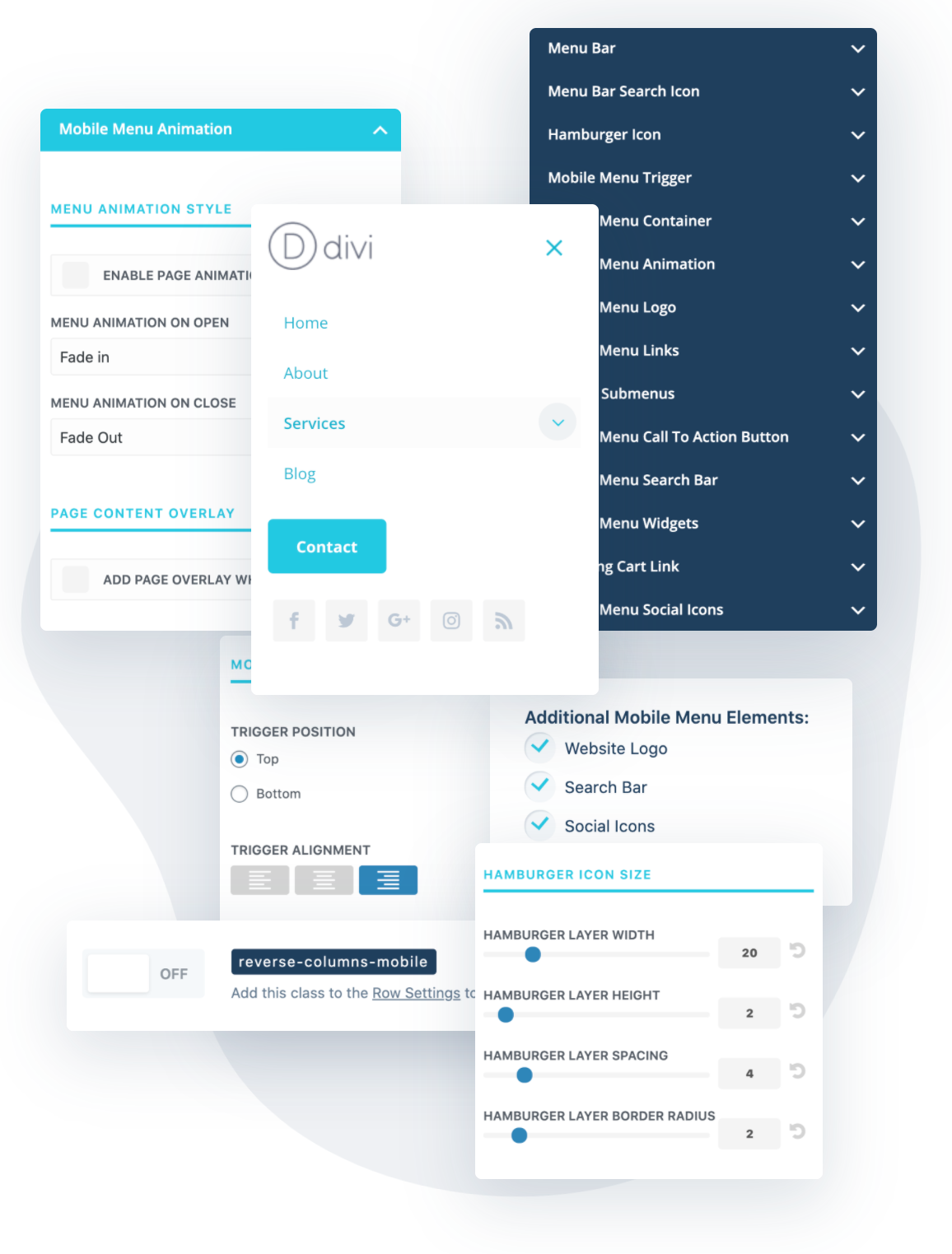
Use Fixed Mobile Menu Bar
Or enable the custom Menu Trigger – a fully customizatable fixed button with hamburger icon and text.
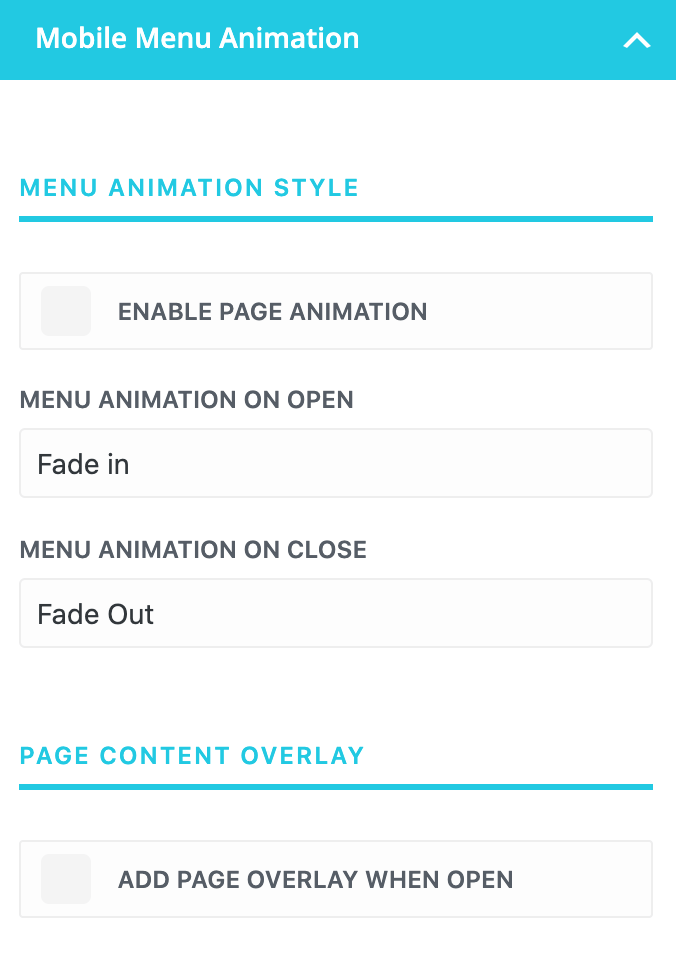
Add Mobile Menu Animations
Change the default scroll down menu effect to any of over 20 different open and close animations or animate entire page on menu open!
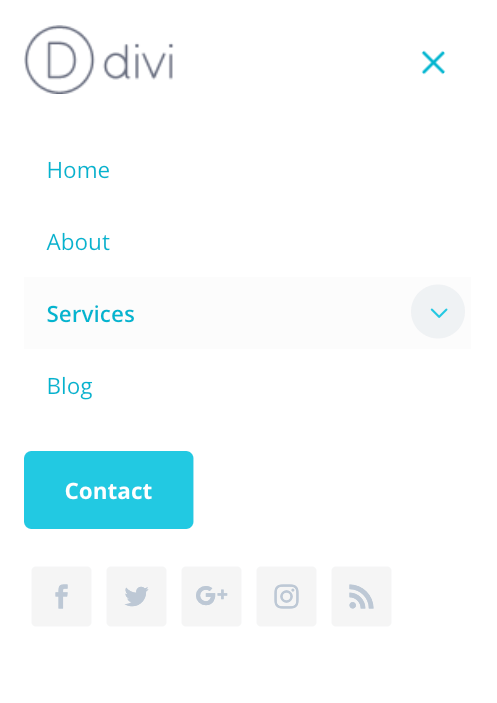
Design your Mobile Menu Style
Enable hundreds of additional customizer controls to style the menu background, links, and additional custom menu elements.
Add Call to Action Menu Button
And control the CTA menu item appearance using the Customizer controls.
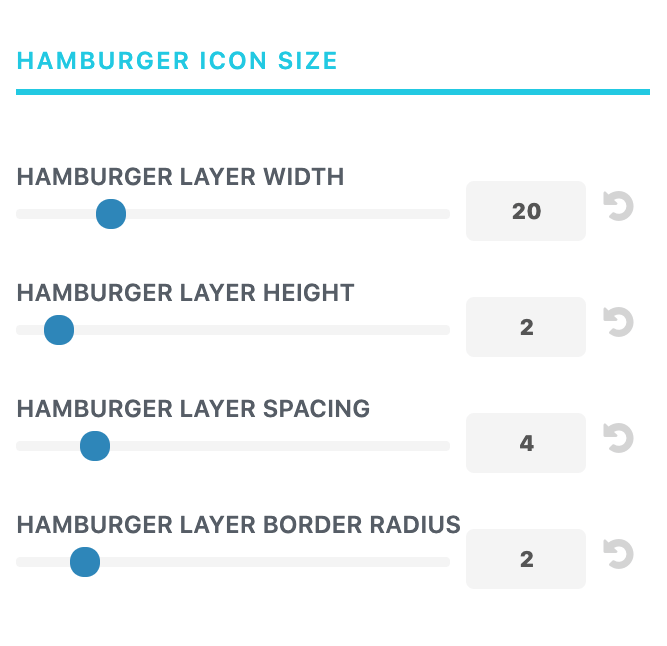
Edit Hamburger Icon Appearance and add Animation
Pick one of 9 different click animations effects and compleately change the look of the menu icon.
Change Logo on Mobile
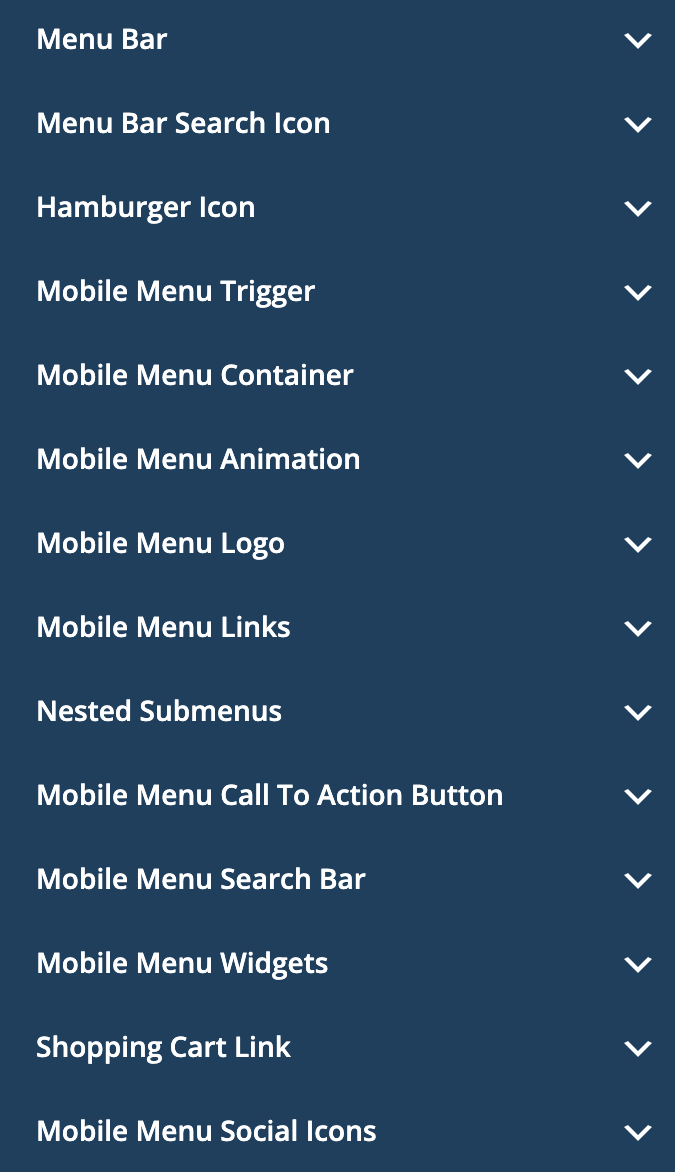
Add Any Content Inside the Mobile Menu
Add your website logo, search bar, social icons, shopping cart link or any Divi Layout using the Widget areas!
Collapse Nested Sub Menu Items
Hide the submenus on mobile – show them on click, customize the looks easily!
Enable Parallax Background Effect on Mobile
Bring your section background images to life on mobile devices with parallax background effect.
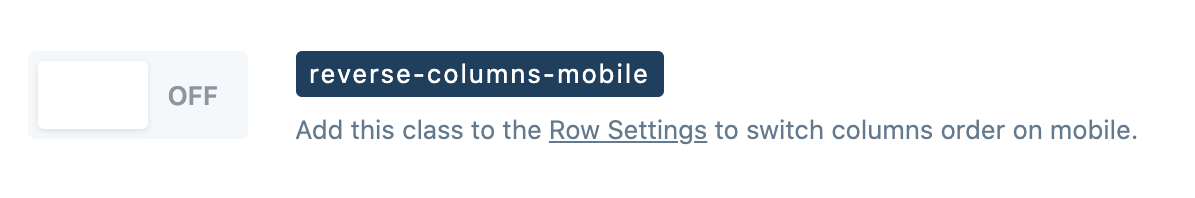
Change Mobile Column Count
Use custom CSS classes to change the default number of columns for Tablets and Phones.

Blog Posts and Archives
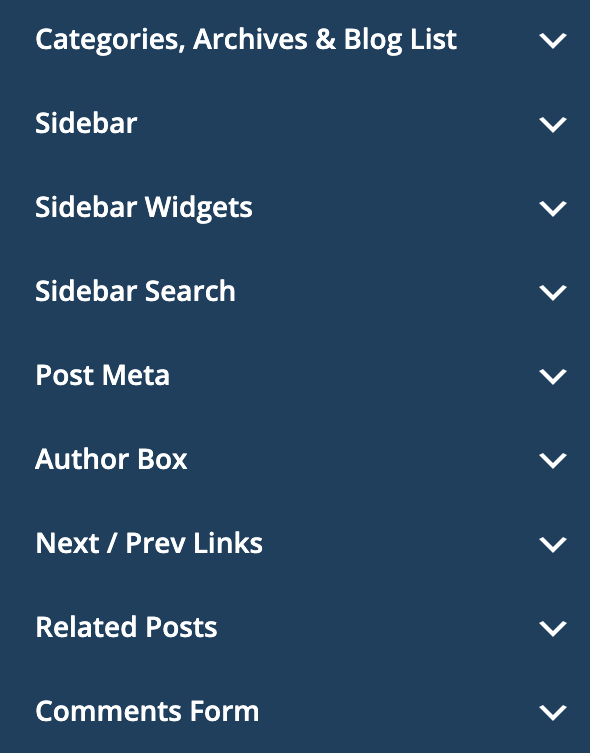
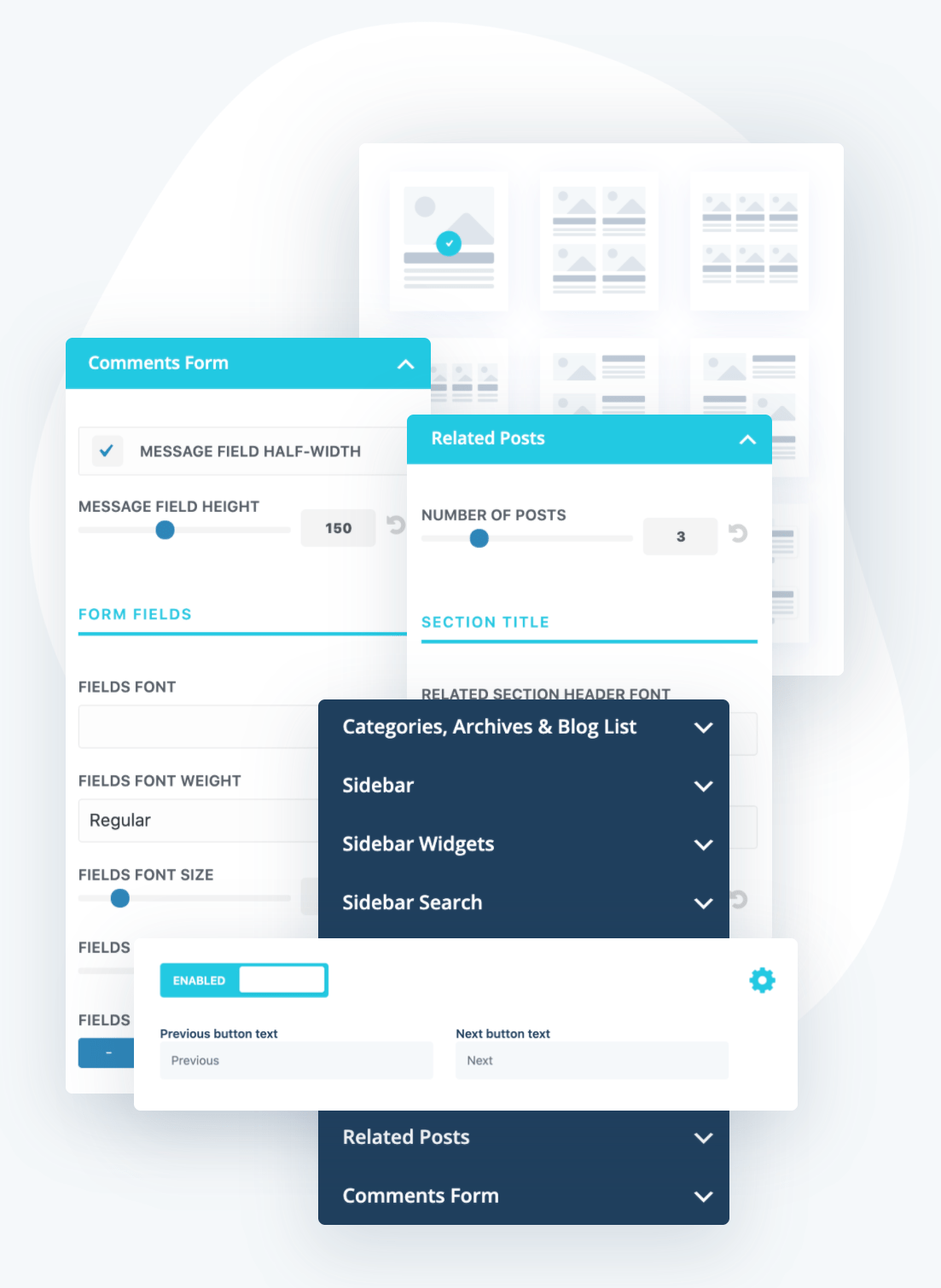
Easily Edit Archives & Category Pages
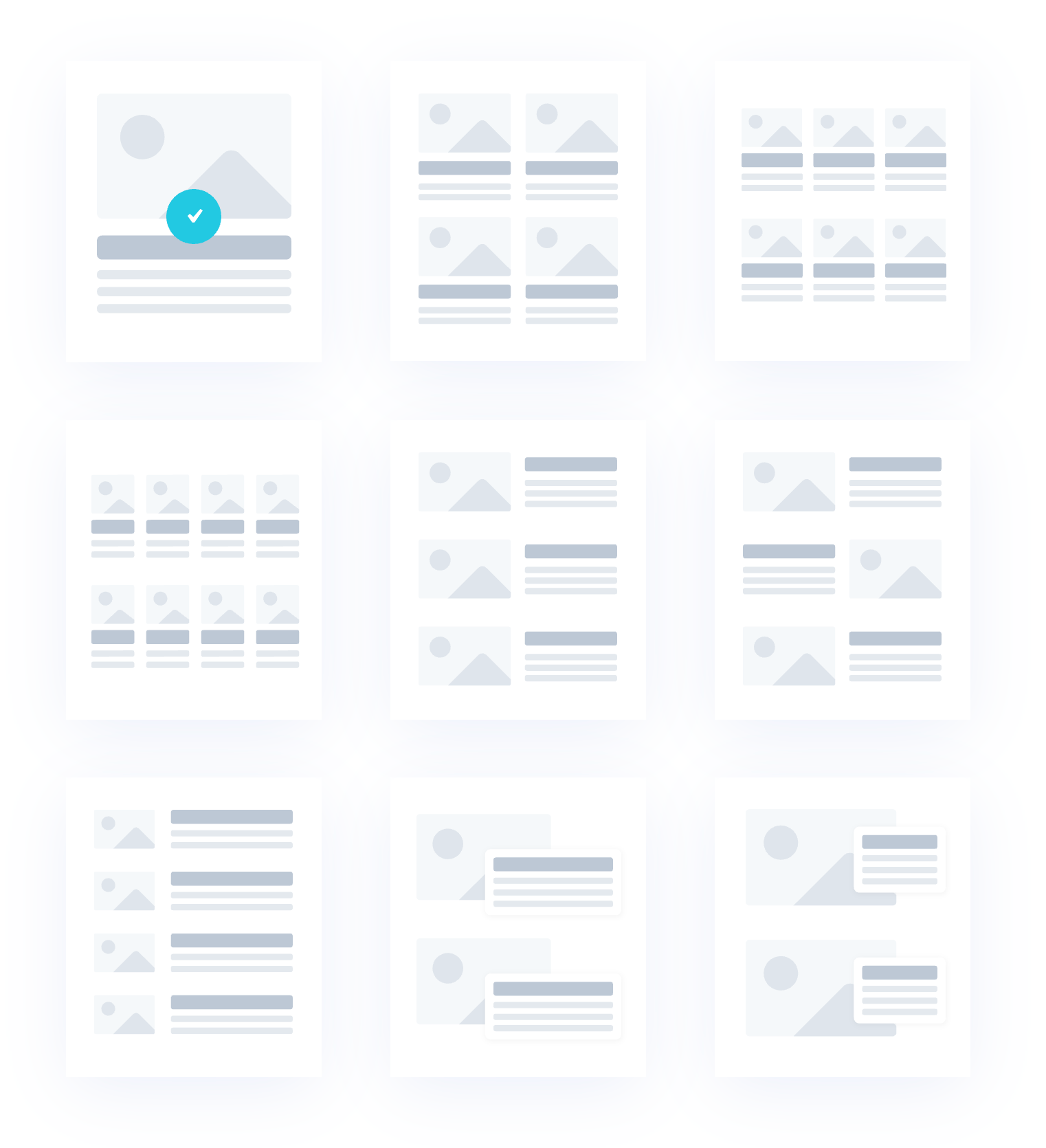
Change Blog List Layout
Pick one of the nine different layout types and use it on Archives and Blog modules!
Add Icons To Post Meta
Customize Sidebar
Remove the default, border, add nice shadow, control the inner padding, or globally hide the sidebar on every index page.
Edit Sidebar Widgets Appearance
Change Read More Blog Button Text
Add the missing buttons on index pages and change the text easily.
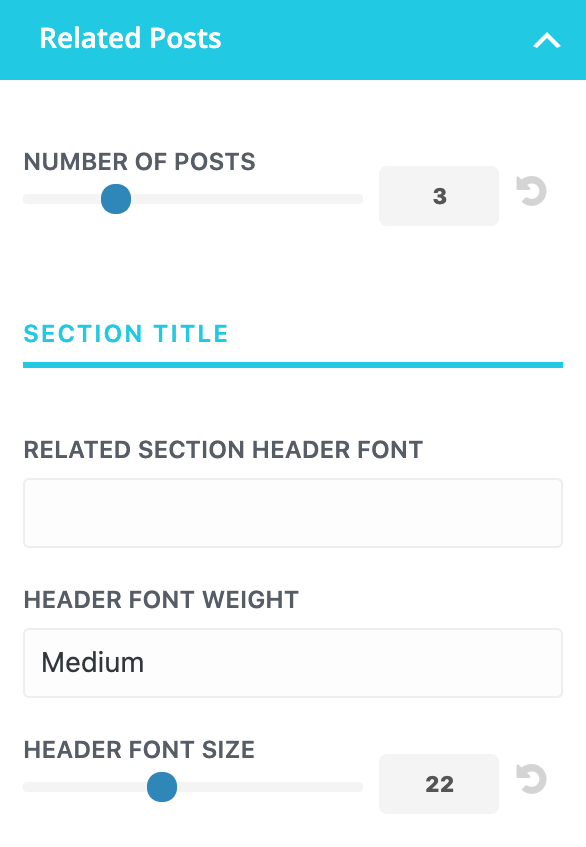
Add Related Posts
Add Prev/Next Posts Links
Add Author Box
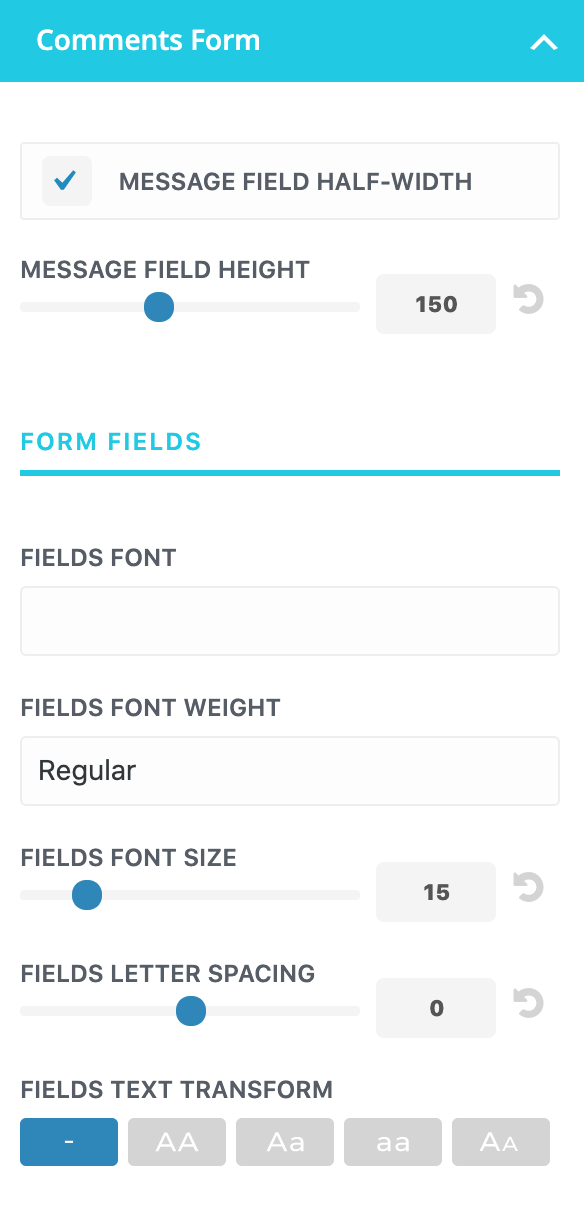
Customize Comments Form

Divi Modules Customizations
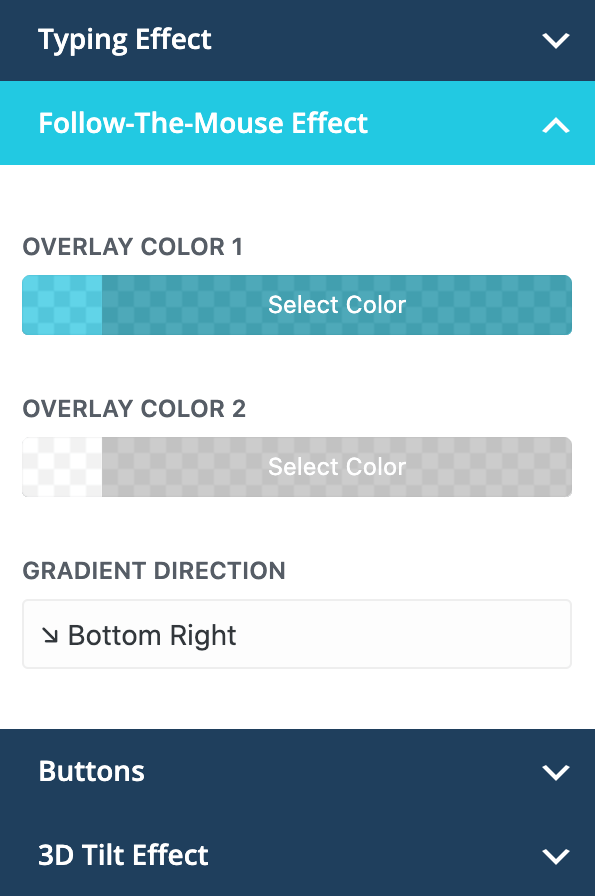
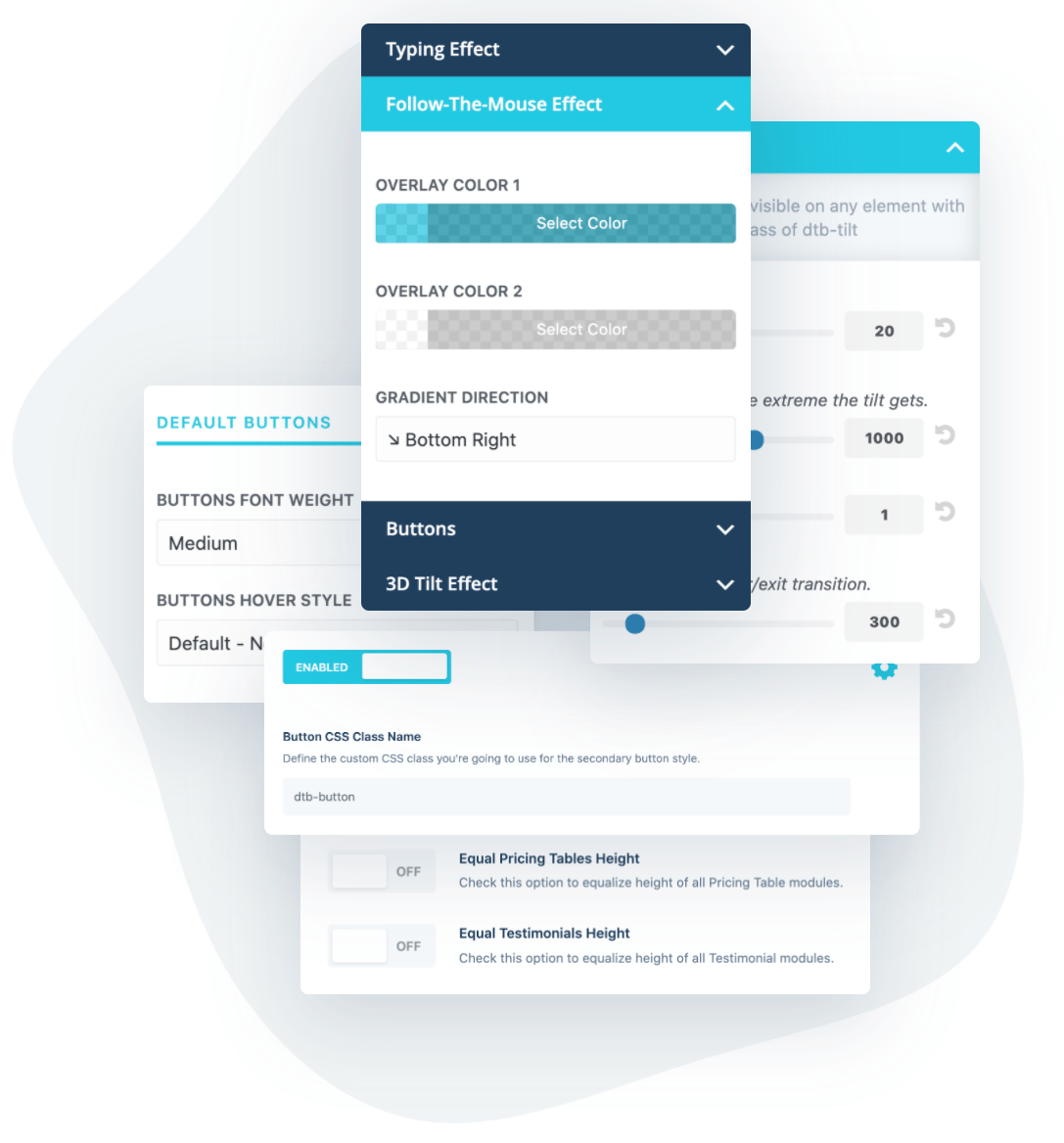
Use Follow-The-Mouse Hover Effect
Display E-mail Optin Inline
Add Typing Effect
Bring your Text modules to life with the fun animated text strings effect.
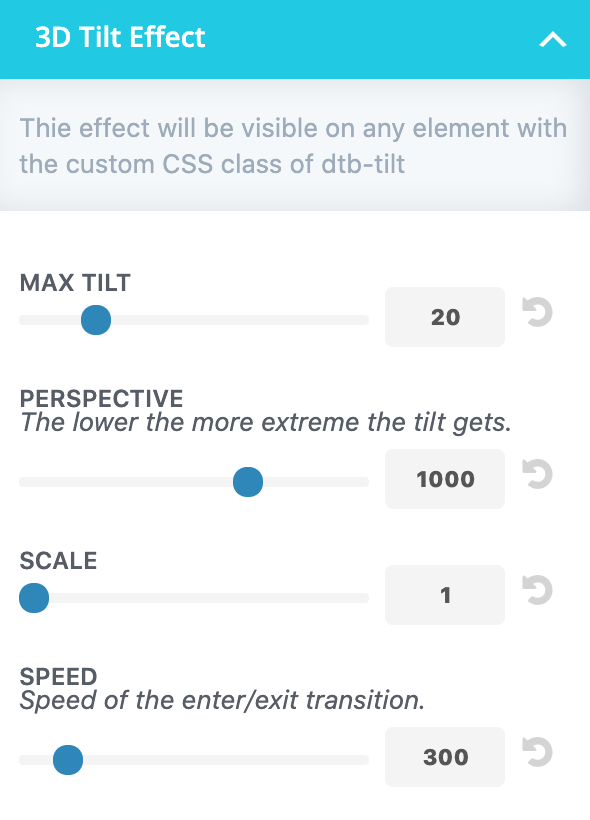
Use 3D Tilt Hover Effect
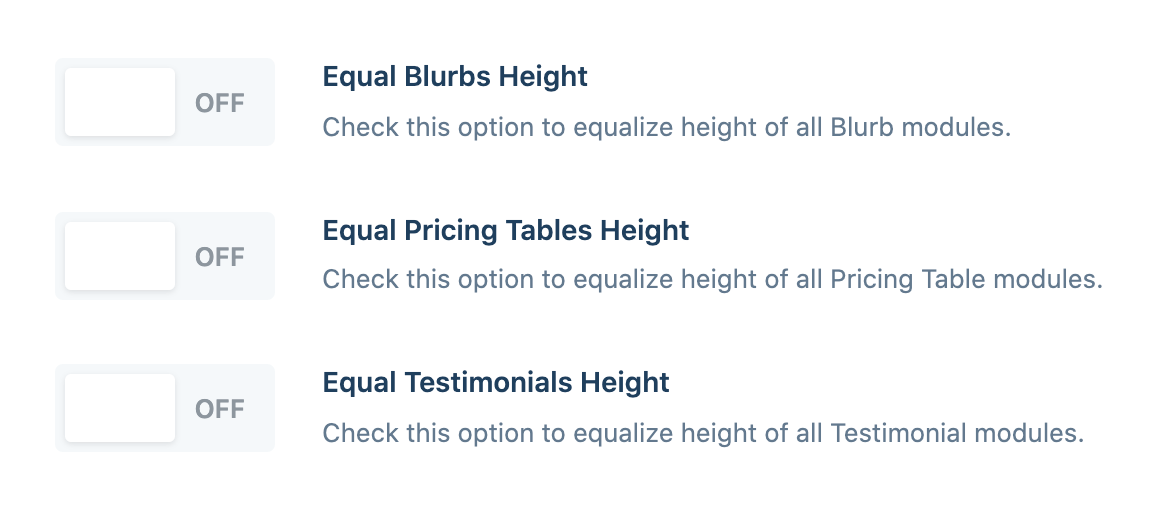
Equalize Modules' Height
Dynamically equalize Blurbs, Testimonials or Pricing Tables height.
Change the Map Marker Image
Easily replace the default Pin Icon on Divi Map modules with your custom image.
Add Secondary Buttons CSS Class
Use Various Modules Tweaks
Change the default Accordion & Toggle icon to animated triangle arrow, move the portrait image below the Testimonial content.