Toolbox Customizer ➜ Header ➜ Overlapping Logo Effect
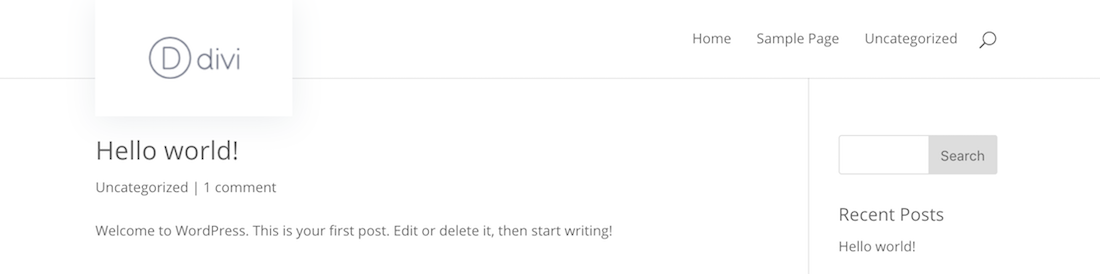
If your website logo is long and narrow, then this feature is perfect for you. Once enabled, it will allow you to control the “Logo Box” appearance in the Toolbox Customizer.

Here’s the list of all the settings you can easily change:
- Logo box background color (can stay transparent)
- Add box shadow (define offset-x, offset-y, blur size, and shadow color)
- Logo box width
- Logo box height
- Logo box width when fixed
- Logo box height when fixed
- Logo box padding
- Logo box border radius
Plase note:
This effect applies to the default Divi navigation. If you are using a custom Theme Builder Header and you’d like to use the Overlapping Logo Effect in Menu or Fullwidth Menu module – navigate to module Settings ➜ Advanced tab ➜ CSS ID & Classes ➜ CSS Class and add a custom class of: dtb-menu